Material-UI Pickersの日本語化について
Material UIを使用することにしたので色々と試している。そんな中で、日付を扱うための設定が必要になりMaterial-UI Pickersを使用することにした。
使うことはできるけれども設定を変更したいと思い調べた内容についてメモする。
前提
ReactとMaterial UIを使用している。また、日付の扱いはdate-fnsを使用している。
日本語にしたい
Material-UI Pickersのローカライズについて、公式ドキュメントでは以下の説明がある。
Date-fns localization - @material-ui/pickers
date-fnsを使用している限りには上記の設定で50%程度日本語化はできる。
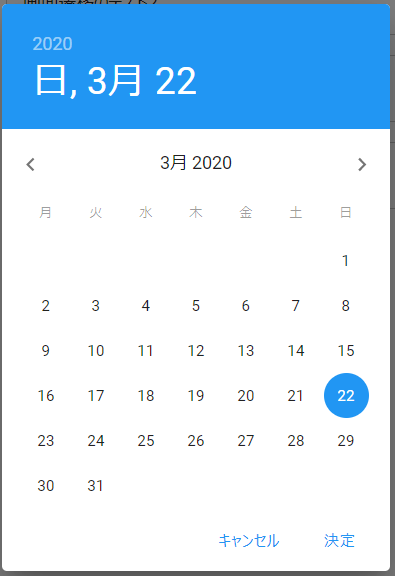
ただ、このままだとカレンダーをポップアップしたときになんかおかしな日本語になる。

そこで、MuiPickersUtilsProviderへ設定しているDateFnsUtilsをオーバーライドして出力内容を変更する。
import format from 'date-fns/format'; import DateFnsUtils from '@date-io/date-fns'; export class ExtendDateFnsUtils extends DateFnsUtils { getCalendarHeaderText(date: Date) { return format(date, 'yyyy MMM', { locale: this.locale }); } getDatePickerHeaderText(date: Date) { return format(date, 'MMMd日', { locale: this.locale }); } }
date-fnsのformat関数では第3引数にlocaleを指定できるのでMuiPickersUtilsProviderで指定しているlocaleを使用したフォーマットへ変更する。
date-fns - modern JavaScript date utility library
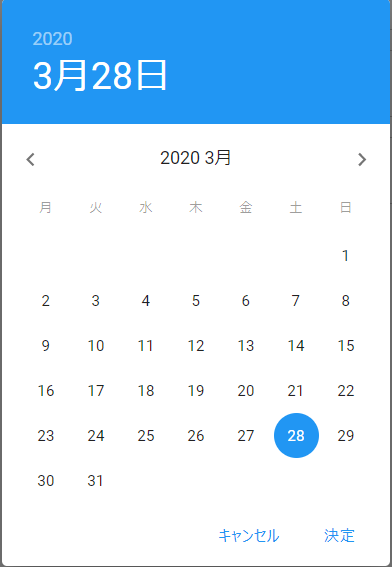
これにより以下の通り表示される。

決定ボタンとキャンセルボタン
決定ボタンとキャンセルボタンはModal Wrapperにそれぞれの変更用のpropsが公開されているので指定すれば良い。
<DatePicker ... okLabel="決定" cancelLabel="キャンセル" ... />
決定ボタンとキャンセルボタンの位置を左右逆転するほうがしっくり来る。ただ、これはちょっと難しそう。
そのうち何かいい方法が思いついたら考えることにする。
追記
上記で見ていたソースコードは4.x-alphaだったので3.2系はこちらが正しかった。
参考
この内容は下記のブログの内容を参考にしました。とても助かりました。ありがとうございます。